Add custom components to pages (Aura)
Learn how to add custom components to pages
You can quickly and easily add Salesforce Lightning components to a record page and immediately view the information.
To use the custom Lightning component in your pages, you must assign your component to a theme layout in the Experience Builder.
After completion, drag and drop a custom component onto a particular page or flow based on the business requirements.
List of custom components
The custom components listed here are either available in the Experience Builder or used in various flows.
If you do not drop an optional custom component onto the relevant Salesforce UI pages, the fields associated with that custom component (for example, Digital River custom fields) will not be visible on those UI pages.
Additionally, you can drop a given custom component on one or more UI pages based on what the custom component does. For example, you can place the Compliance footer custom component on multiple pages that require compliance footers.
We provide the custom components listed below as part of the app installation. However, you must place them on the pages within the flows and subflows as described in the table below.
You can use some of the custom components on pages such as Tax Certificates, Tax Identifiers, My Wallet, and Stored Payments. Separate tabs are available for these pages. You can directly drag and drop the following custom components onto a particular page based on your needs.
Note: You can use all components in both the asynchronous and synchronous checkout flows unless noted otherwise.
drb2b_cartContents
Checkout Page
Use this component to display cart item details such as item name, SKU, price per unit, total price, and so on. You can configure this component in the Experience Builder.
drb2b_addressDetails
Checkout Page or Subflow
Use this component to display address details such as Bill To and Ship To.
You can configure this component in the Experience Builder or flow.
drb2b_drCompliance
All Checkout Pages
Use this component to show the Digital River compliance links. You can configure this component in the Experience Builder.
drb2b_drTermsElement
Sub Flow / Screen: Digital River Checkout Summary subflow or Checkout Summary screen
Use the checkbox in this component for the active acceptance of terms and conditions by the user. You can configure this component in the flow.
drb2b_myWallet
My Wallet
Use this component to show and add new payment sources in the wallet. dRB2B_MyWallet is a wrapper component.
Its constituent components are drb2b_StoredPayments and drb2bNewPayments.
You can configure this component in the Experience Builder.
drb2b_paymentDetails
Pages: Order Summary Detail, Order Confirmation Sub flow / Screen: Digital River Payments subflow or Place Order Confirmation screen
This component shows payment details.
You can configure this component in the sub flow.
drb2b_vatCreditMemo
Order Summary Detail
Use this component to show invoices and credit memos to the user. It should appear on the Order Summary Detail page two times: one refers to the invoice and the other refers to the credit memo. You can configure this component in the Experience Builder.
drb2b_productDetail
Order Confirmation
Use this component to show the product details. You can configure this component in the Experience Builder.
drb2b_buyerInfo
Sub Flow / Screen: Digital River Shipping address subflow or Shipping Options screen
Use this component to display user information such as Name, Email, Bill to and Ship to, and so on.
drb2b_Buyer Info is a wrapper component. Its constituent component is drb2bUsersTaxCertificates. You can configure this component in the flow.
drb2b_usersTaxCertificates
Page: My Tax Certificates
Use this component to upload tax certificates. drb2b_usersTaxCertificates is a wrapper component. Its constituent component is drb2b_addTaxCertificate. You can configure this component in the Experience Builder.
drb2b_orderSummary
Page: Order Confirmation
Sub flow / Screen: Digital River Payment subflow or Payment Screen
Use this component to display Sub Total, Shipping, Tax, and Grand Total, and so on. drb2b_orderSummary is a wrapper component. Its constituent component is drb2b_checkoutSummary. You can configure this component in the Experience Builder or flow.
drb2b_checkoutSummary
Page: Checkout
Sub flow / Screen: can optionally be added to any subflow or screen
Use this component to display Sub Total, Shipping, Tax, and Grand Total, IOR Tax Regulatory Fee, and so on. You can configure this component in the Experience Builder or flow.
drb2b_drUtil
Subflow / Screen: DR Delivery Method, DR Checkout Summary, and DR Payments subflows or Delivery Method, Checkout Summary, and Place Order Confirmation screens
This component tells the Order Summary to get taxes and the subtotal from the cart. You can configure this component in the flow.
drb2b_taxIdentifier
Sub Flow / Screen: Digital River Checkout Summary subflow or Checkout Summary screen
Use this component to add a tax identifier in the checkout flow. drb2b_taxIdentifier is a wrapper component. Its constituent component is drb2b_myTaxIdentifier. You can configure this component in the flow. You can configure this component in the flow.
drb2b_myTaxIdentifier
My Tax Identifier
Use this component for the Tax Identifier functionality. drb2b_myTaxIdentifier is a wrapper component. Its constituent component is drb2b_CountryPicklist. You can configure this component in the Experience Builder.
drb2b_payments
Sub Flow / Screen: Digital River Payments subflow or Payment screen
Use this component for payment sources (for example, Drop-in and Stored Payments). drb2b_payments is a wrapper component. Its constituent components are drb2b_dropin and drb2b_myWalletPayment. You can configure this component in the flow.
drb2b_placeOrder (optional)
Page: Checkout
Sub flow / screen: Digital River Payment subflow or Place Order Confirmation Screen or the Checkout Page (template)
Optionally, use this component to add the Place Order button to the Checkout Page or on the Place Order Confirmation screen. Use this component in conjunction with the drb2b_orderSummary component for the Place Order button to appear. You can configure this component in the Experience Builder or in the flow.
Alternatively, use this component on the Place Order Confirmation screen, also in conjunction with the drb2b_orderSummary component.
drb2b_hideCheckoutSummary
Sub flow - per business requirements
Use this component to hid the drb2b_checkoutSummary component.
You can configure this component in the flow.
drb2b_delayedPaymentInstructions
Pages: Order Summary Detail, Order Confirmation
Use this component to display the Delayed Payment instructions for delayed payment methods such as Wire Transfer. You can configure this component in the flow.
drb2b_previousButton
Screens: Payment and Billing Address and Place Order Confirmation screens
Use this component in the synchronous checkout flow only. This component is used to add the previous button to pages screens where the Digital River provided flow disables the OOTB previous button.
drb2b_OfflineRefund
Order Summary Detail
Use this component to collect refund banking details for shoppers using offline payment methods such as wire transfer or konbini.
See Customizing the Lightning web components for additional information.
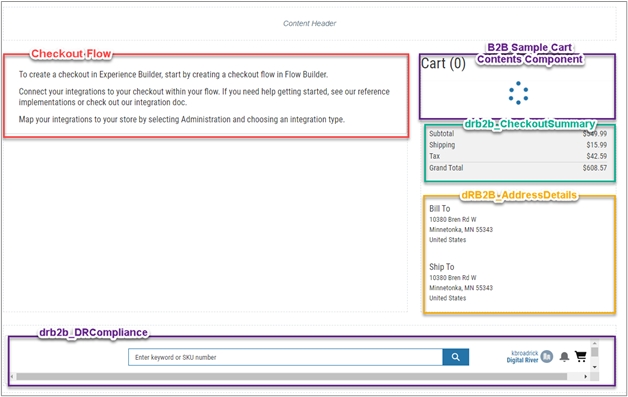
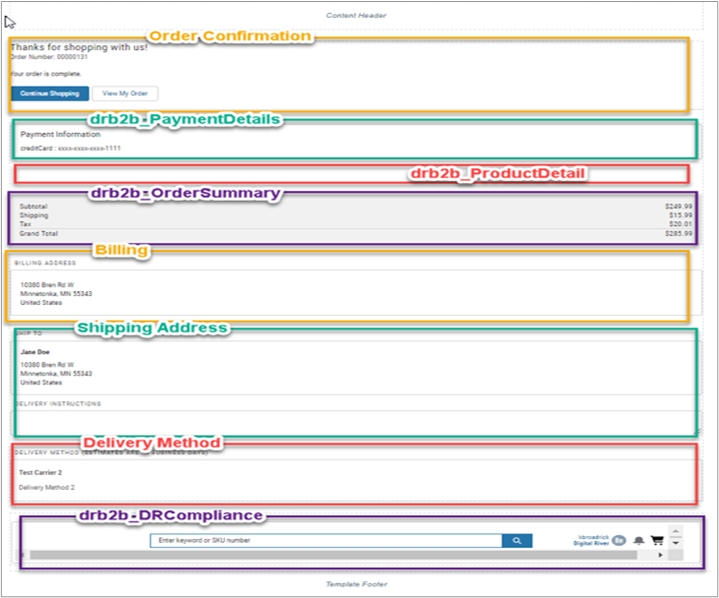
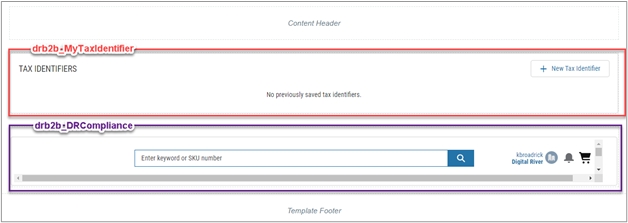
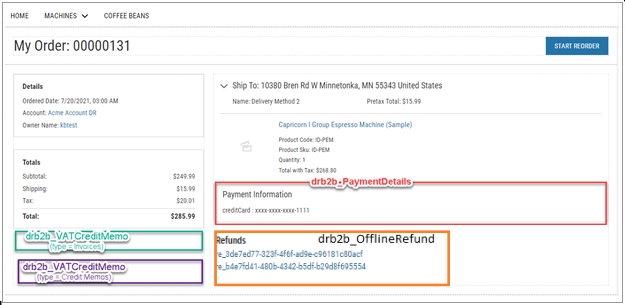
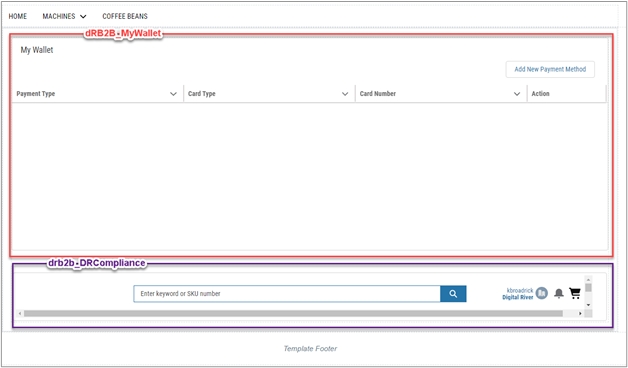
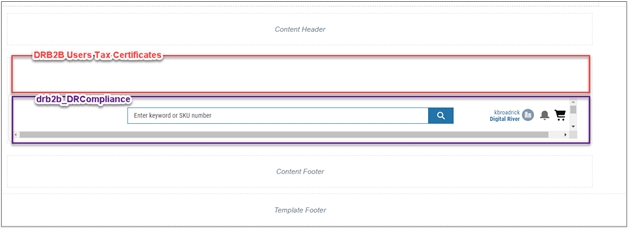
The following screenshots show a mocked-up version of each of the pages mentioned in the table above. The screenshots demonstrate the components that are recommended to be added to each page in the Experience Builder.
Checkout
Order confirmation
Order summary detail
My Wallet (custom page)
My Tax Certificates (custom page)
My Tax Identifiers (custom page)
Last updated