Tax calculation
Learn about how tax calculation works when you use the Salesforce Lightning app.
In some use cases, you need to trigger the tax calculation integration from your custom component. Read this section to learn how to trigger tax calculation. If you are using the LWR template, you can trigger the tax calculation in two ways.
Use the Commerce Webstore Checkout REST API endpoint to update either the
deliveryAddressor thedeliveryMethodId.Each time this API call is made, a tax will be calculated, resulting in additional API calls to Digital River. Optimize your code only to call the endpoint from your front-end components a minimal number of times.
Call the Digital River tax calculation service directly. Continue reading below to understand how to trigger tax calculations from a custom apex class (which can be called from a custom LWC).
Tax calculation in the Salesforce Lightning app is segregated into two separate layers. The inner layer, the DRB2B_CartTaxCalculations class, contains both the API connector and messaging functionality.
Use the outer layer, DRB2B_TaxCalculationService class, as a global service that can be used as a stand-alone integration. This service has a startCartProcessAsyncmethod which takes CartId (id)and sfdc_checkout.IntegrationInfo which returns a ResponseModelcustom apex object.
After making the API call to Digital River, the service uses the checkout service to store the response in the CartTax object. The DRB2B_TaxCalculationService service is used in the Aura checkout flows and the LWR tax integration.
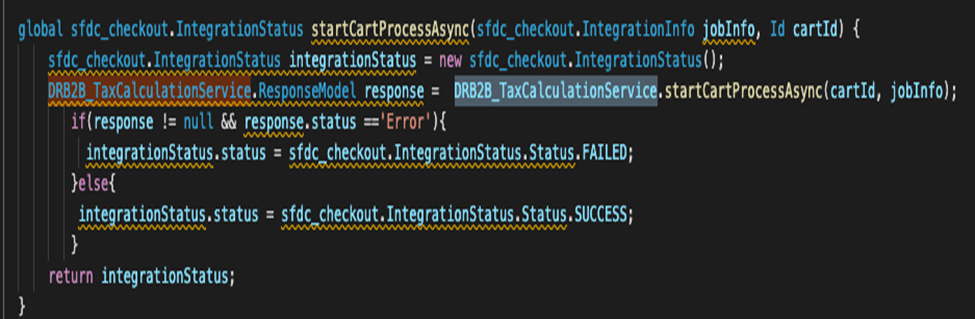
Refer to the following example to understand how to use tax calculation in an asynchronous checkout (Aura) context:

You can call the tax calculation routine as an alternative to the previous example. Refer to the following example to understand how the service can be called in a stand-alone use case. You can use the example for LWR or for any use case where you are triggering tax outside the integration service.
The following table provides details on the input parameters used in tax calculations:
cartId
Type: Id
Identifies the cart in the checkout session.
jobInfo
Type: sfdc_checkout.IntegrationInfo
Used in cases of an asynchronous checkout process used to load exceptions and related messages into a session. This can be NULL when used as a stand-alone process.
The following table provides information on the output parameters used in tax calculations:
ResponseModel.status
Type: String
Possible values:
“Error” – This is passed when an exception or validation error occurs because the tax calculation cannot completed.
“Success” – This is passed when tax calculation was success.
ResponseModel.message
Type: String
Provides the response string message passed on when there is an exception.
Refresh components
After triggering tax calculation, refresh many components on the page with the updated data. Be sure to refresh any custom components you have on the page. Refresh the Digital River components by triggering the calculateTaxRefresh event. This is described in the Buyer Info component section.
Last updated