Configure the main checkout flow
Learn how to configure the main checkout flow.
To configure the main checkout flow:
Click Setup
 .
.Type
Flowsin the Quick Find field and click Flows.
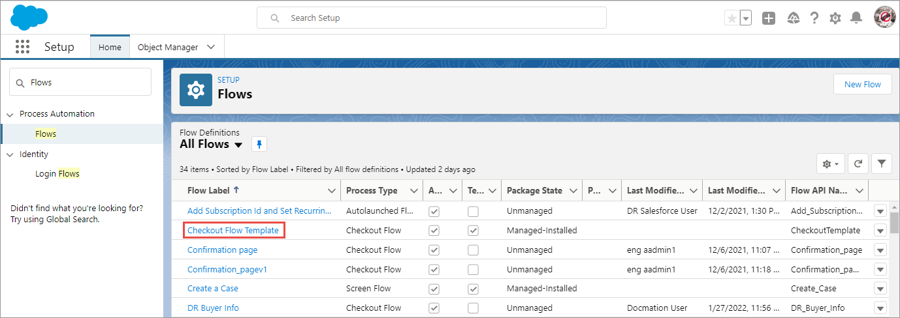
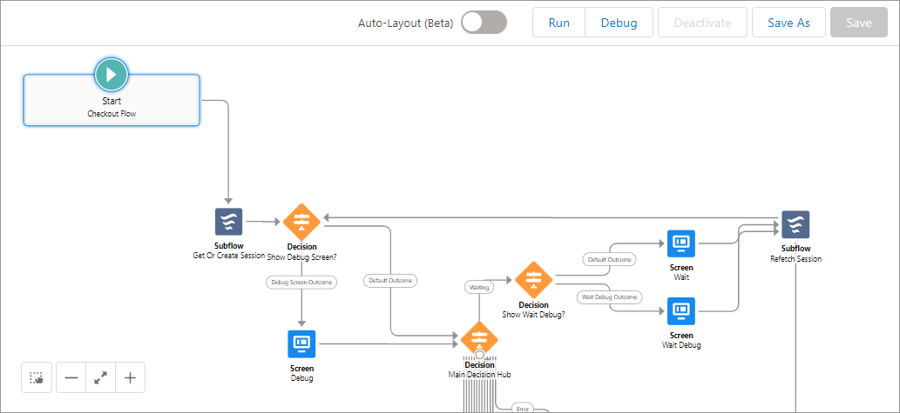
Click Checkout Flow Template. The Flow Builder opens in a separate tab.

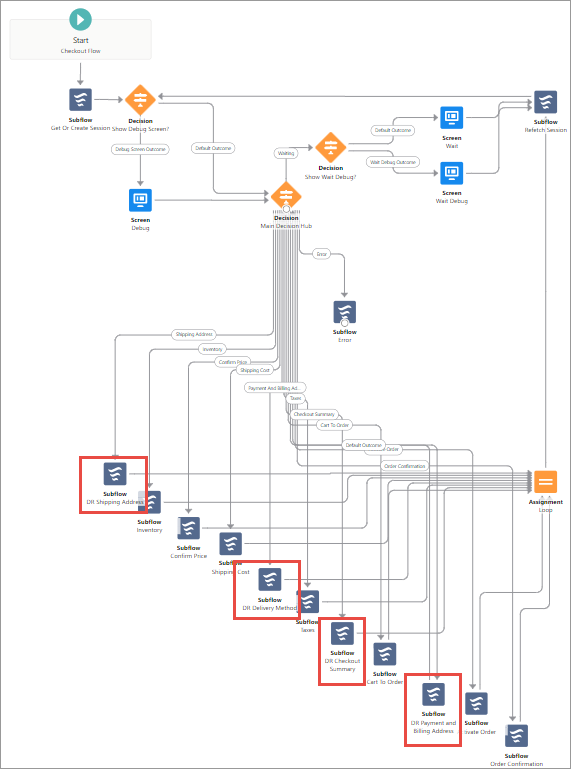
Create the subflow element for all the custom subflows (for example, the DR Shipping Address, DR Payment and Billing Address, DR Checkout Summary, and DR Delivery Method) created in the previous steps.
Drag the Subflow element from the left panel to the right panel.
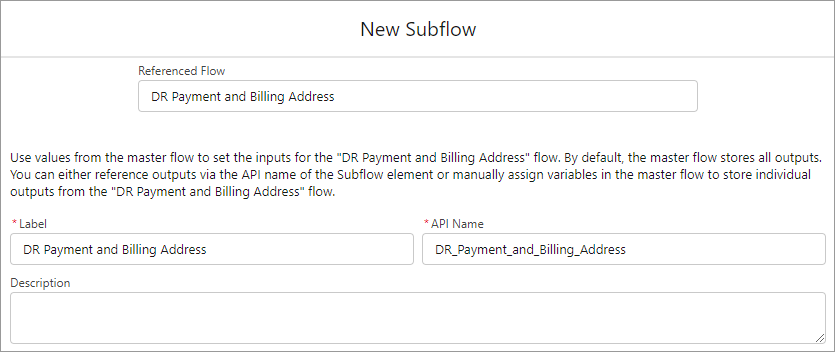
Type the custom subflow name (for example,
DR Shipping Address) in the Reference Flow field and click the item (for example, DR Payment and Billing Address) in the search results.Type the name of the subflow in the Label field (for example, DR Payment and Billing Address).

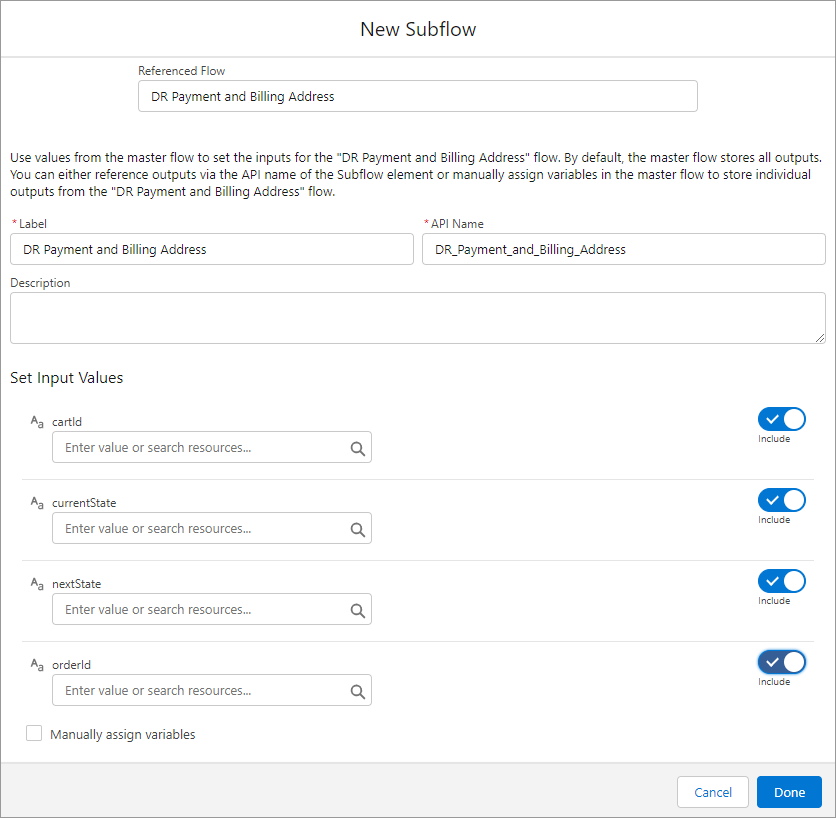
Type the appropriate value listed in the subflow settings table for the custom subflow in each field. The following example shows the settings for the DR Payment and Billing Address subflow.

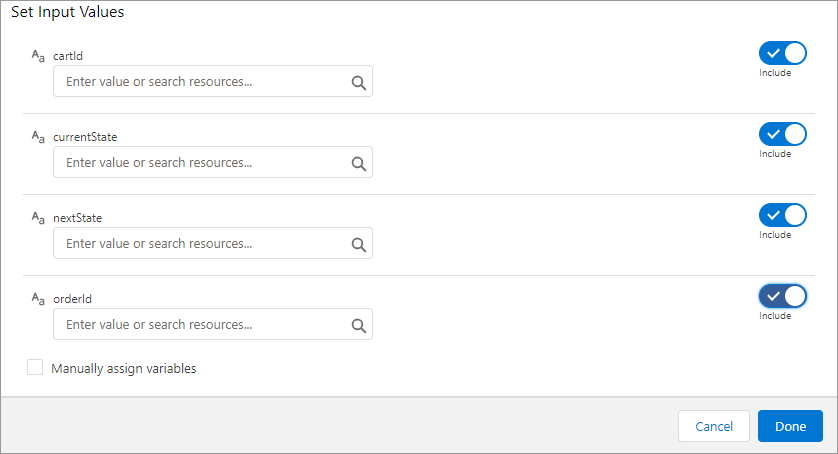
Under Set Input Values, toggle cartId, currentState, nextState, orderId (if applicable) to Inlude. Toggle Saved_Tax_Identifier (if applicable) to Don't include.

Replace the OOTB flows with custom flows.
Shipping Address: DR Shipping Address
Delivery Method: DR Delivery Method
Checkout Summary: DR Checkout Summary
Payment and Billing Address: DR Payment and Billing Address

Click Save As and enter a name for the main checkout flow.

Click Save, then click Activate.
Subflow settings
DR Shipping Address
Cart Id: {!cartId}
Current state: {!mainCheckoutSession.State}
Next state: Inventory
DR Delivery Method
Cart Id: {!cartId}
Current state: {!mainCheckoutSession.State}
Next state: Taxes
DR Checkout Summary
Cart Id: {!cartId}
Current state: {!mainCheckoutSession.State}
Next state: Cart To Order
Saved_Tax_Identifier: {!Saved_Tax_Identifier}
DR Payment and Billing Address
Cart Id: {!cartId}
Current state: {!mainCheckoutSession.State}
Next state: Activate Order
Order Id: {!mainCheckout
Session.OrderId}
Last updated