Customize the Customer Credit Cartridge
Customize the Customer Credit cartridge and its templates and scripts to add the customer credit feature to your integration
Last updated
Customize the Customer Credit cartridge and its templates and scripts to add the customer credit feature to your integration
Last updated
This section describes changes you can make to the cartridge to use the customer credit feature. The section also describes changes you may need to make to other templates or scripts to support client-specific use cases and integration choices associated with customer credit.
This section describes changes that have been made to the Customer Credit cartridge and related templates and scripts to support the feature.
Note: Any line numbers referred to in the following code samples and example screenshots are relative. For the location of the code changes being discussed, refer to the highlighted areas in the screenshots that are isolated with a green or red border around the code.
Use the Checkout (checkout.isml) template to add the Digital River styles, the Drop-in payments' styles, and the checkbox needed to confirm agreement with the Terms of Sale and the Privacy Policy of Digital River to the Checkout page when the customer is ready to place an order.
The rest of this section presents you with examples that demonstrate how to customize the Checkout template specifically for use with the customer credit feature as implemented in the OOTB cartridge.
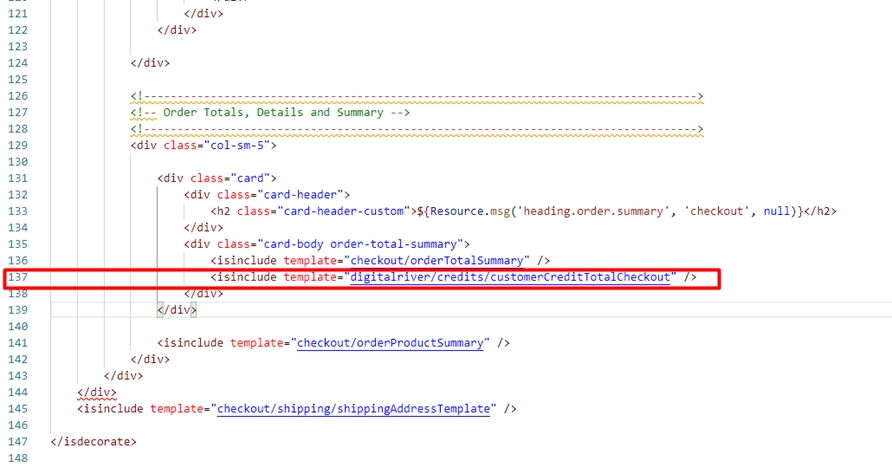
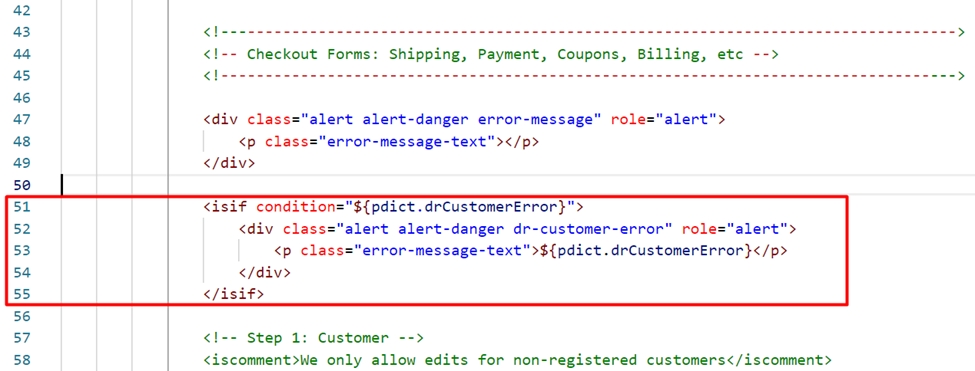
Follow this example to understand the changes made to the general Checkout template to display customer credit lines in order of Totals, Details, and Summary. Do this by adding the customer credit feature template to the Checkout page. The changes made are the following:
Template: int_digitalriver_customercredit\cartridge\templates\default\checkout\checkout.isml
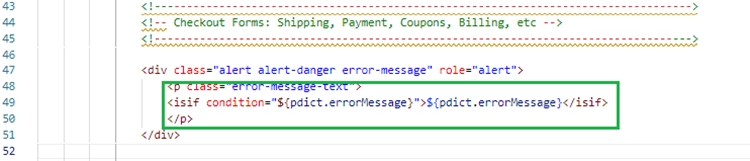
Added display for an error message.
Added the Digital River Customer Credit template Checkout page (see highlighted area).
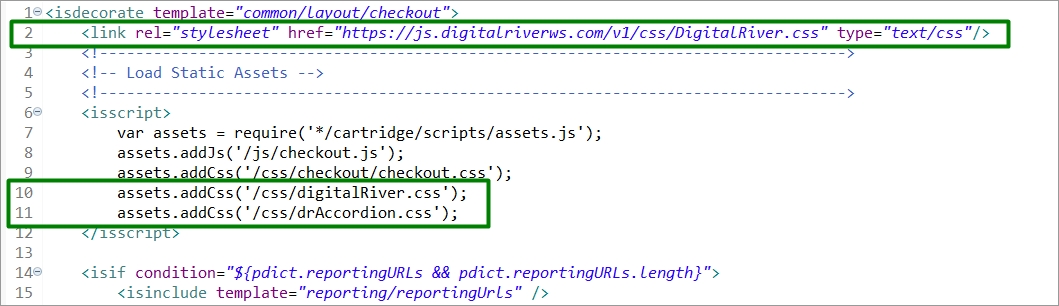
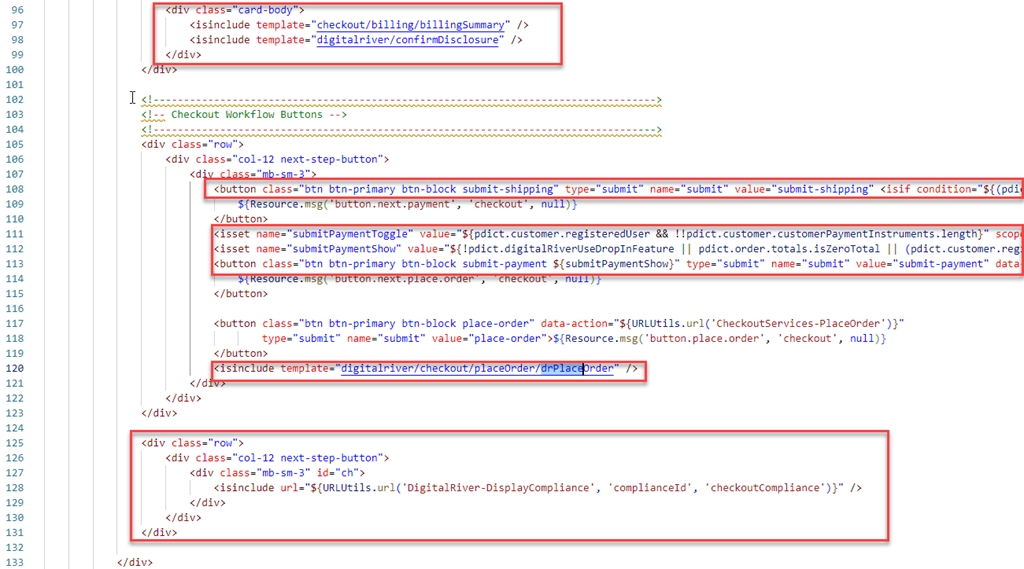
Follow this example to customize the Checkout template to add the Digital River styles, the Drop-in payments' styles, and the check box to confirm agreement with the Terms of Sale and the Privacy Policy of Digital River to the Checkout page. Make these changes to add important features to your Customer Customer Credit application.
Template:int_digitalriver_customercredit/cartridge/templates/default/checkout/checkout.isml
Added the Digital River Drop-in payments' styles.
Included the Digital River styles.
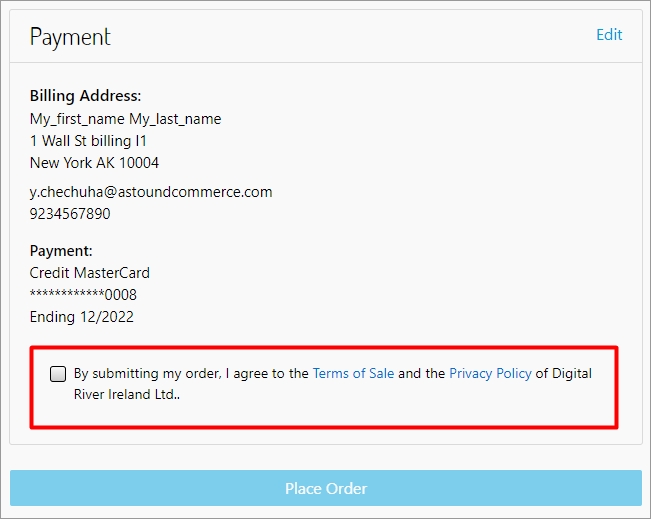
Added the Digital River confirm disclosure checkbox to the checkout page.
Modified the button to submit shipping.
Added rows (highlighted section) and added a condition that will control the submit payment button display.
Added the drPlaceOrder template to the checkout template.
Added the Digital River compliance section to the checkout page.
Added the following code:
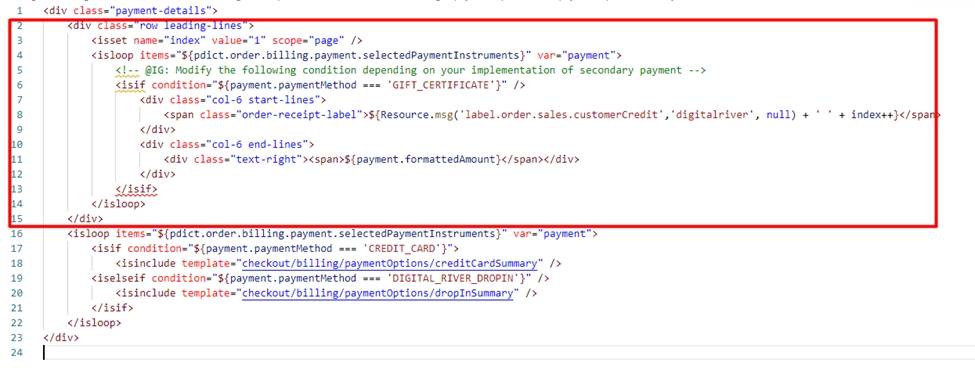
Use the following changes to add the Customer Credits section to the payment info section of the Order Review page in the paymentOptionsSummary template.
Template: int_digitalriver_customercredit/templates/default/checkout/billing/paymentOptions/paymentOptionsSummary.isml
Added additional rows (line 2).
Read this section to understand changes made to the CustomerCredit cartridge and its script code to support the feature. Use these changes to create a successful integration based on your Customer Credit method choice.
Note: Do not forget to compile client-side scripts after making your changes in the source code.
You can customize the cartridge Checkout script (int_digitalriver_customercredit/cartridge/client/default/js/checkout/checkout.js) to update the customer credit amount in the payment section. Refer to the Checkout script section of Extend the Salesforce B2C LINK Cartridge for an example.
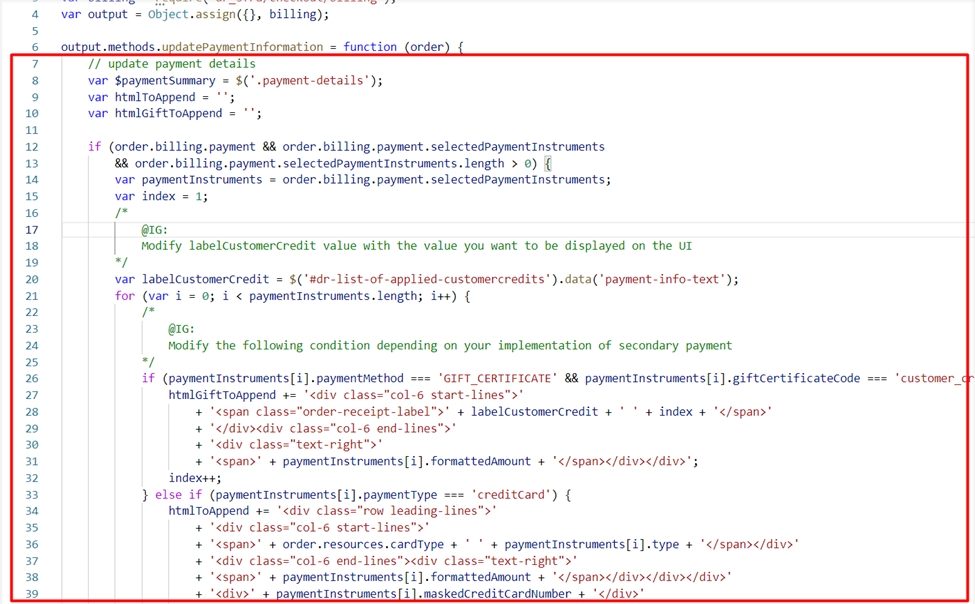
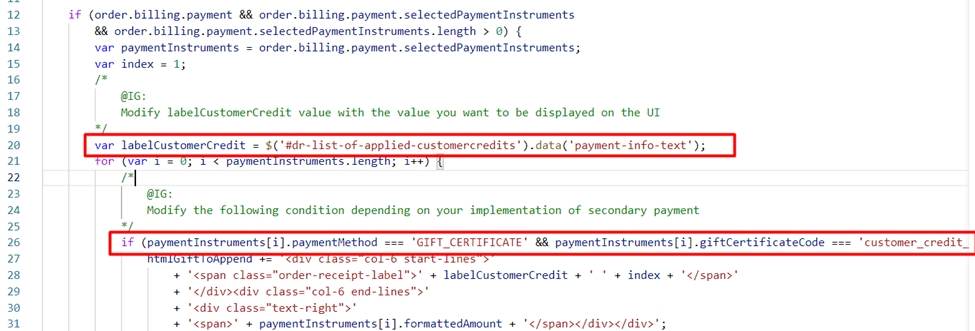
This customization example outlines changes you can make to the cartridge Billing script (int_digitalriver_customercredit/cartridge/client/default/js/checkout/billing.js). Use these changes to update the customer credit amount in the payment section. These changes are the following:
Change the updatePaymentInformation function so that it updates the customer credit information in the payment section on the Checkout page.
Modify the labelCustomerCredit value to align with the value you want to be displayed in the user interface.
Modify the code as follows depending on the payment method being used for Customer Credit.
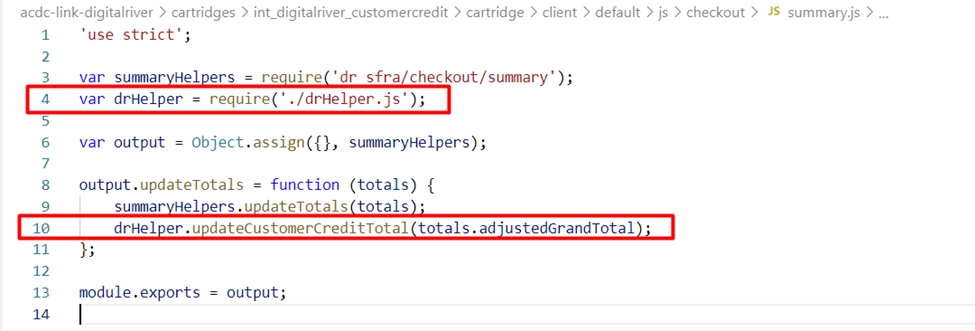
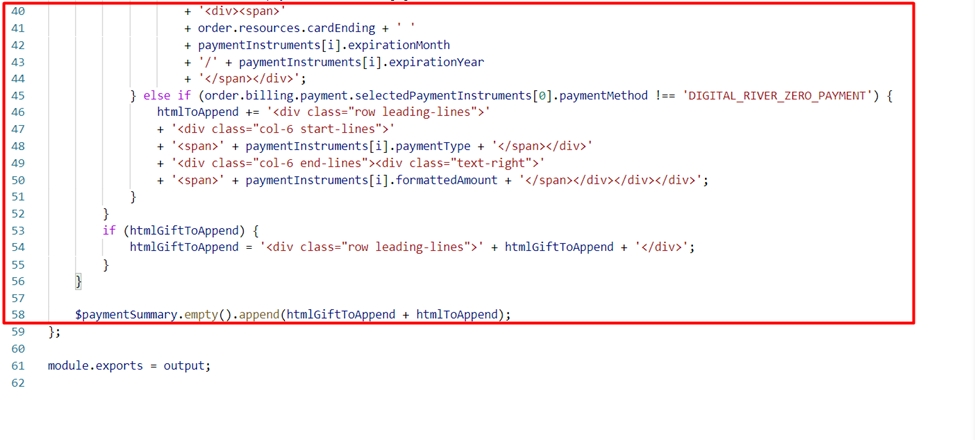
In this example, you make changes to the Summary script (int_digitalriver_customercredit/cartridge/client/default/js/checkout/summary.js ). Use these changes to update the customer credit lines in order of Totals, Details, and Summary. The changes are the following:
Add a row and change the updateTotals function so that it updates the customer credit lines in order of Totals, Details, and Summary.
Add a totals row to the end of the function updateTotals.
This section describes changes you can make to customize server script code to work well with your integration. You can customize things such as payment method, multiple payment instruments, payment processors, etc. These changes are the following.
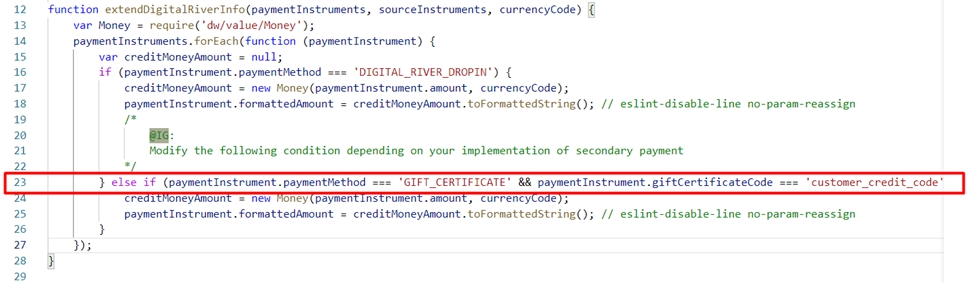
Change the Payment server script (cartridge/models/payment.js) to implement the customer credit feature. Modify the code at line 23 depending on the payment method, used for Customer Credit.
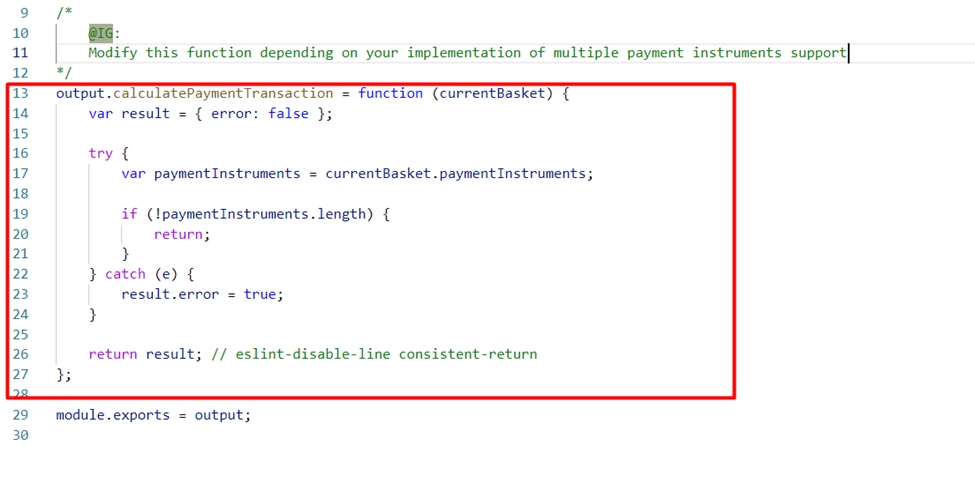
You can also make changes to the checkoutHelper server script (cartridge/scripts/checkout/checkoutHelpers.js) to implement the customer credit feature. Modify the calculatePaymentTransaction function at line 13 depending on your method of supporting multiple payment instruments.
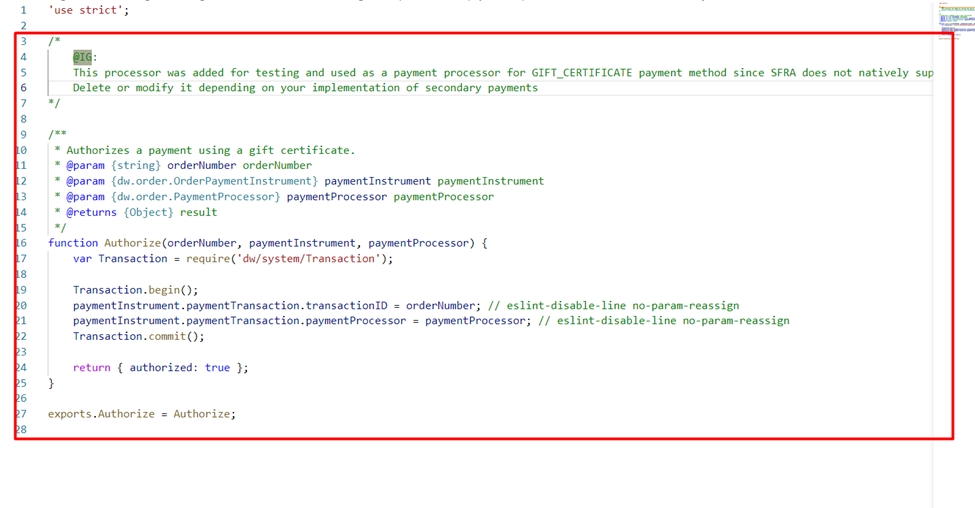
This script was added for testing purposes only and SHOULD NOT be used as is. Either delete it or modify it based on the payment method used for Customer Credit.
Make changes to the drTaxHelper server script (cartridge/scripts/digitalRiver/drTaxHelper.js) when implementing the customer credit feature.
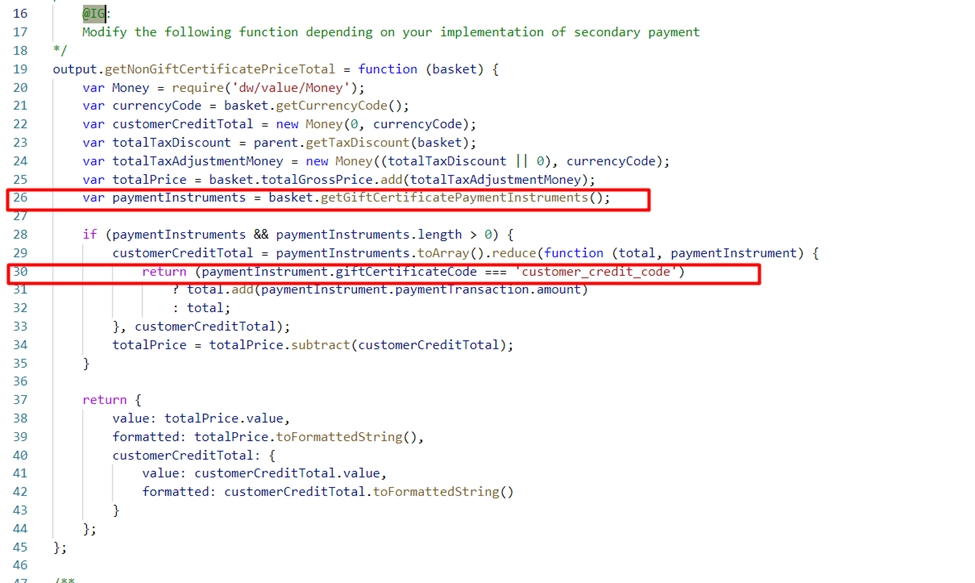
Modify the getNonGiftCertificatePriceTotalfunction based on the payment method used for Customer Credit.
Modify the resetBasketCheckoutData function depending on the payment method used for Customer Credit.