Step 3: Create a webhook
Learn how to create a webhook.
You create webhooks to receive integration messages from Digital River. Those messages are triggered by events in Digital River’s application. When triggered, the event messaging will update the Adobe Commerce (Magento) order status (see Exhibit B in the Appendix section).
Create a webhook to receive notifications using the following steps:
Step 3a: Open your firewall to trusted Digital River IP addresses
To receive webhook notifications from Digital River, you will need to open your firewall to all the IP addresses listed in the Digital River safelist.
Step 3b: Create a webhook endpoint
You can send webhook data as JSON in the POST request body. The POST request body contains the complete event details, and you can use it after parsing the JSON into an Event object.
Your webhook endpoint URL should be the URL to your Magento installation + drpay/receive
Example: https://exmage.drgc.shop/drpay/receive
Step 3c: Create webhooks
When creating webhooks, you need to add endpoints from the Digital River Dashboard:
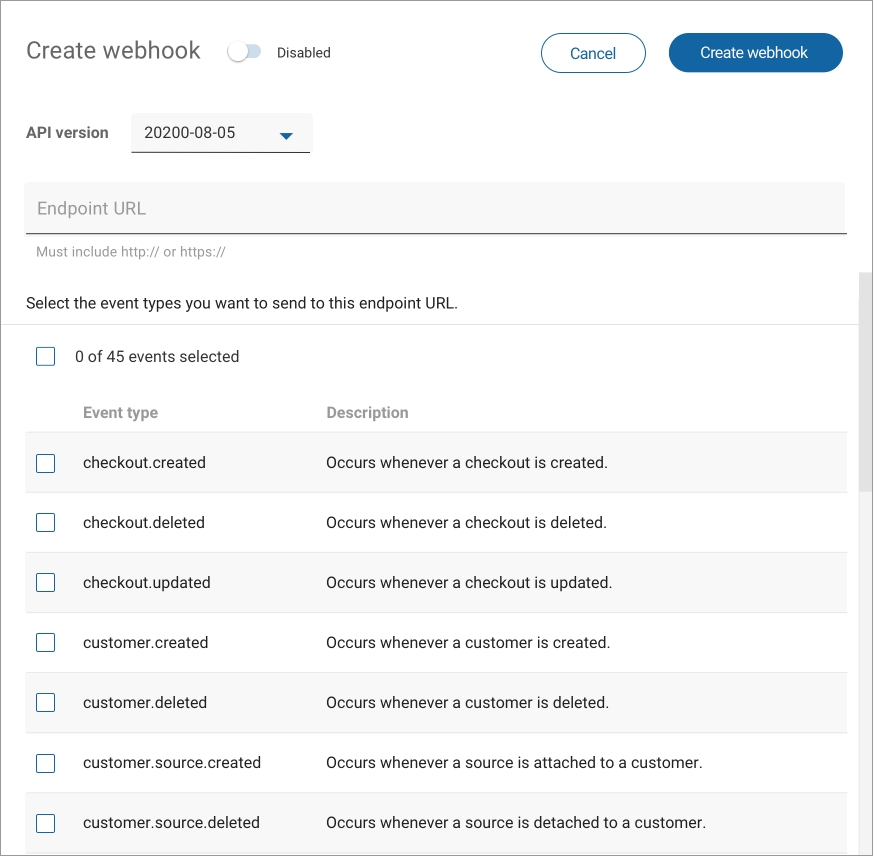
From the Webhooks page, click Create Webhook.
Toggle Disabled to Enabled.
If required, select the API version you want to associate with events from the API Version dropdown list. By default, the confidential key version is selected.
Enter the URL for the endpoint in the Endpoint URL field.
Select the check box next to each event you want to associate with the endpoint or select the Events Selected check box to select all events. At least one event type must be selected.
Scroll down and click Save.
 Webhooks must be created for the following events:
Webhooks must be created for the following events:order.acceptedorder.completeorder.blockedorder.review_openedorder.invoice.createdorder.credit_memo.createdrefund.failedorder.charge.refund.completeorder.charge.refund.failedrefund.pending_informationrefund.completerefund.pending
Last updated